PLANTILLA ENFOLD: Responsive Polivalente
A la hora de elegir plantilla para nuestra web, estuvimos haciendo un estudio amplio de los diferentes themes o plantillas que la web nos podía ofrecer. Finalmente nos centramos en Theme forrest que nos ofrecía, dentro de su amplio catálogo de plantillas de WordPress, este diseño de los desarrolladores Kriesi, decantandonos finalmente por la plantilla Enfold, que ahora os vamos a desgranar todo los detalles de la misma.
Enfold es una plantilla utilizada por más de 180.000 páginas web. Con un gran soporte técnico y actualizaciones gratuitas. Tiene una interfaz muy sencilla de usar (nosotros te la haremos más fácil aún si cabe) y muy buena calificación en el portal de distribución.
El precio de la plantilla es de 59$, lo puedes descargar en el siguiente enlace. Aquí te destacamos las características que nos da el desarrollador:
- Diseño limpio y moderno
- Arrastrar y soltar
- Búsqueda rápida interactiva
- Traducción preparada
- Woocommerce preparado
- Woocommerce soporte de reservas
- Plugin multilingüe preparado
- Diseño Responsive
- Calendario de eventos integrados.
- Slider de Diapositivas 3D y 2D
- Soporte de vídeo y diapositivas
- Ilimitadas opciones de color
- Barras laterales únicas
- Página de portfolio interactivo
- Actualizaciones gratuitas de por vida.
- Generador de formularios de contacto
- Diseño sencillo de páginas web
- Gran base de SEO
- Compatible con los plugins de SEO más importantes
- Foro ppPress preparado
- Efecto parallax
- Polivalente
- Más de 20 demos que puedes ver (Aquí)
Apartados para configurar en la pestaña de Enfold:

1. OPCIONES DEL TEMA
Para acceder a estas opciones tenemos que dirigirnos a la pestaña Enfold en el Escritorio de nuestro WordPress.
Las opciones editables que nos da este apartado son:
Página de inicio:
Aquí podremos elegir, en un desplegable, entre todas las páginas que creemos en WordPress.
¿Dónde quieres que se muestre el blog?:
En el caso que quieras elegir una de las páginas para mostrar el blog debes seleccionar una, al igual que en el apartado anterior por medio del desplegable. Si no quieres que se muestre en ninguna, puedes dejar la opción que viene por defecto.
Logo:
Puedes subir un logotipo que tengas en tu equipo, una URL o ID si la imagen ya la tienes cargada en tú página. Ten en cuenta que el logotipo predeterminado de los temas se aplica si el campo de entrada se deja en blanco.
Dimensión del logotipo: 340px x 156px (si su logotipo es más grande, es posible que deba cambiar el tamaño del encabezado en la configuración del Header)
Favicon:
Es el icono de página y la forma de incluirlo es la misma que en la opción de logo. Los formatos aceptados para este campo son: .ico, .png, .gif
Más información sobre favicon Aquí
Precarga de Página:
Muestra un preloader antes de cargar la página (el clasido circulo que va dando vueltas de Youtube)
En el caso de marcar esta opción, verás que puedes elegir una transición suave para el cambio de página, pero esto puede dar problemas con algunos complementos.
Puedes subir un dibujo o logo preparado para este fin.
Ventana Lightbox:
Habilita el lightbox predeterminado que se abre cuando pinchas una imagen con enlace. Solo es recomendable desactivar si tienes un complemento que se ocupe de ese fin.
Bloquear creador de diseño avanzado:
Elimina la capacidad de mover o eliminar elementos del generador de plantillas existentes, o agregar elementos nuevos para todos los que no son administradores.
Marcador de HTML automatizado de Schema.org:
El tema agrega un marcado genérico de esquema HTML a los elementos del generador de plantillas para proporcionar un contexto adicional para los motores de búsqueda. Si desea agregar su propia marca específica a través de complementos o código HTML personalizado, puede desactivar esta configuración.
2. ESTRUCTURA GENERAL
Vamos a la siguiente pestaña de Enfold.
La estructura general que será la que adopte toda nuestra página. Lo primero que nos encontramos es una representación del orden que adoptará nuestra página para que nos hagamos una idea de como quedará. Aquí vemos un ejemplo:
Ésta configuración la podemos ir modificando con las siguientes dos opciones, diseño y dimensiones.
Diseño:
Tenemos tres opciones de caja.
La que viene por defecto es la Diseño Estirado, que ocupa todo el ancho de la ventana gráfica y se adapta a las dimensiones que tenga cada equipo.
La segunda opción es Diseño Encajado, en este caso se elige un ancho en pixeles, que incluiremos en la siguiente opción de la pestaña (dimensiones), el cual respetará en todas.
Lo siguiente que podemos elegir su ubicación es el logo. Las opciones son: Arriba, Barra lateral (Izquierda) y Barra lateral (Derecha).
Dimensiones:
Sitio Responsive
Tendremos que ticar √ para que nuestra página adapte el contenido a las pantallas de los distintos dispositivos en los que se puede ver, ya sea PC, portátil, tablet o smartphone.
La segunda opción que tenemos es la dimensión de Ancho Máximo del contenedor, que la tendremos que introducir en pixseles.
La tercera es la relación entre contenido y barra lateral, en este caso los datos serán el tanto por ciento que se le asigna a cada una, siendo el total el resultado elegido en el apartado siguiente. También tienes la opción de desactivar la barra lateral en el apartado Barra Lateral.
La ultima es en la que elegimos la cantidad de espacio que ocupará el ancho combinado del contenido y la barra lateral. Recuerda que no se podrá elegir más del 100% por motivos lógicos.
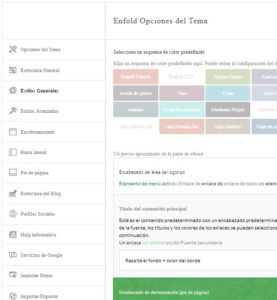
3. ESTILOS GENERALES
Ahora vamos a Darle color al tema.

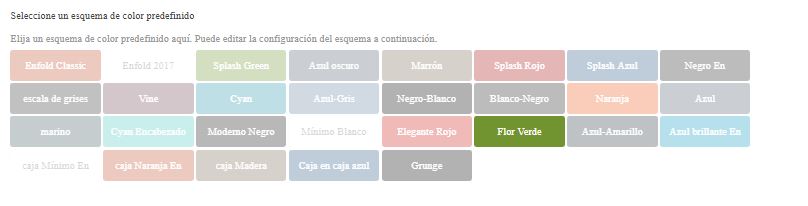
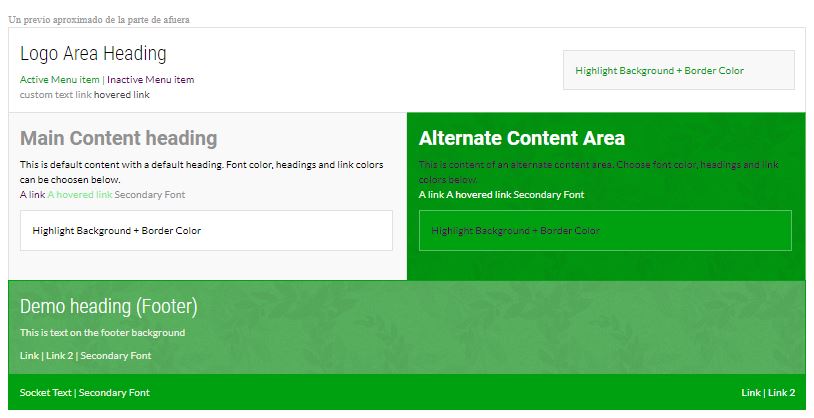
Podemos elegir algunas de las combinaciones de color que vienen construidas por defecto en el Theme. Estas combinaciones podemos quedárnoslas tal y como están o bien podemos modificar poco a poco o mucho a mucho. Justo debajo de esta serie de colores tenemos una ventana de la visión aproximada de como quedará la página con cada combinación. Para que no tengamos dudas.

Si no te convence del todo, vamos a darnos el currazo de ir cambiando los colores por partes en las siguientes pestañas:
Área de Logotipo
Los colores de las zonas de tu página que puedes cambiar son:
- Color de fondo del Área de Logo (El color de fondo de esta zona)
- Color primario (Color de fuente para enlaces, dropcaps y otros elementos)
- Color de fuente del Área de Logo (Es el color de la fuente de texto principal)
- Heading color del Área de Logo (Color del encabezado del área del logotipo)
- Color de fondo alternativo (El color de fondo alternativo para el menú desplegable, tablas, etc.)
- Color destacado (El color secundario para enlaces, botones, etc.)
- Secondary font color del Área de Logo (Es el color de fuente secundaria del área del logotipo)
- Color de bordes
- Imagen de fondo (substituirá el color de fondo)
- Posición de la imágen (Arriba izquierda, Arriba centro, Arriba derecha, Abajo izquierda, Abajo centro, Abajo derecha, Centrado izquierda, Centrado y Centrado derecha)
- Repetir (No repetir, Repetir, Cascada horizontal o Cascada vertical)
- Fijación del Fondo (Fijo o Con desplazamiento)
Si tienes configurados tus colores en etiquetas CSS puedes incluirlo en la ventana preparada para ese cometido.
Contenedor Principal
Los colores de las zonas de tu página que puedes cambiar son:
- Color de fondo en Contenedor Principal (El color de fondo de la página)
- Color primario del Contenedor Principal (Color de fuente para enlaces, dropcaps y otros elementos)
- Color de fuente en Contenedor Principal (Es el color de la fuente de texto principal)
- Heading color del Contenedor Principal (Color del encabezado del área del logotipo)
- Color de fondo alternativo (El color de fondo alternativo para el menú desplegable, tablas, etc.)
- Color destacado (El color secundario para enlaces, botones, etc.)
- Secondary font color del Contenedor Principal (Es el color de fuente secundaria del contenedor principal)
- Color de bordes
- Imagen de fondo (substituirá el color de fondo)
- Posición de la imágen (Arriba izquierda, Arriba centro, Arriba derecha, Abajo izquierda, Abajo centro, Abajo derecha, Centrado izquierda, Centrado y Centrado derecha)
- Repetir (No repetir, Repetir, Cascada horizontal o Cascada vertical)
- Fijación del Fondo (Fijo o Con desplazamiento)
Contenido Alternativo
Los colores de las zonas de tu página que puedes cambiar son:
- Color de fondo en Contenedor Alternativo (El color de fondo de la página)
- Color primario del Contenedor Alternativo (Color de fuente para enlaces, dropcaps y otros elementos)
- Color de fuente en Contenedor Alternativo (Es el color de la fuente de texto principal)
- Heading color del Contenedor Alternativo (Color del encabezado del área del logotipo)
- Color de fondo alternativo (El color de fondo alternativo para el menú desplegable, tablas, etc.)
- Color destacado (El color secundario para enlaces, botones, etc.)
- Secondary font color del Contenedor Alternativo (Es el color de fuente secundaria del Contenedor Alternativo)
- Color de bordes
- Imagen de fondo (substituirá el color de fondo)
- Posición de la imágen (Arriba izquierda, Arriba centro, Arriba derecha, Abajo izquierda, Abajo centro, Abajo derecha, Centrado izquierda, Centrado y Centrado derecha)
- Repetir (No repetir, Repetir, Cascada horizontal o Cascada vertical)
- Fijación del Fondo (Fijo o Con desplazamiento)
Pie/Footer
Los colores de las zonas de tu página que puedes cambiar son:
- Color de fondo en Pie (El color de fondo de la página)
- Color primario del Pie (Color de fuente para enlaces, dropcaps y otros elementos)
- Color de fuente en Pie (Es el color de la fuente de texto principal)
- Heading color del Pie (Color del encabezado del área del logotipo)
- Color de fondo alternativo (El color de fondo alternativo para el menú desplegable, tablas, etc.)
- Color destacado (El color secundario para enlaces, botones, etc.)
- Secondary font color del Contenido Alternativo (Es el color de fuente secundaria del Pie)
- Color de bordes
- Imagen de fondo (substituirá el color de fondo)
- Posición de la imágen (Arriba izquierda, Arriba centro, Arriba derecha, Abajo izquierda, Abajo centro, Abajo derecha, Centrado izquierda, Centrado y Centrado derecha)
- Repetir (No repetir, Repetir, Cascada horizontal o Cascada vertical)
- Fijación del Fondo (Fijo o Con desplazamiento)
Socket (bajo el Pie)
Los colores de las zonas de tu página que puedes cambiar son:
- Color de fondo en Socket (El color de fondo de la página)
- Color primario del Socket (Color de fuente para enlaces, dropcaps y otros elementos)
- Color de fuente en Socket (Es el color de la fuente de texto principal)
- Heading color del Socket (Color del encabezado del área del logotipo)
- Color de fondo alternativo (El color de fondo alternativo para el menú desplegable, tablas, etc.)
- Color destacado (El color secundario para enlaces, botones, etc.)
- Secondary font color del Contenido Alternativo (Es el color de fuente secundaria del Socket)
- Color de bordes
- Imagen de fondo (substituirá el color de fondo)
- Posición de la imágen (Arriba izquierda, Arriba centro, Arriba derecha, Abajo izquierda, Abajo centro, Abajo derecha, Centrado izquierda, Centrado y Centrado derecha)
- Repetir (No repetir, Repetir, Cascada horizontal o Cascada vertical)
- Fijación del Fondo (Fijo o Con desplazamiento)
Fondo del cuerpo
Las opciones de este apartado solo están activas si seleccionas en Estructura General en la pestaña de Diseño la versión de diseño enmarcado. En ese caso aparecerán estas opciones:
- Color de fondo del Cuerpo (Este es el color que se muestra detrás de tu área de contenido en caja)
- Imagen de fondo (substituirá el color de fondo)
- Posición de la imágen (Arriba izquierda, Arriba centro, Arriba derecha, Abajo izquierda, Abajo centro, Abajo derecha, Centrado izquierda, Centrado y Centrado derecha)
- Repetir (No repetir, Repetir, Cascada horizontal o Cascada vertical)
- Fijación del Fondo (Fijo o Con desplazamiento)
Fuentes
Son las fuentes que utilizará nuestra página.
- Heading Font (El encabezado de fuente utiliza fuentes de Google y le permite usar una amplia gama de fuentes personalizadas para sus títulos)
- Fuente del texto del cuerpo [Elija entre las fuentes seguras para web (procesamiento más rápido) y las fuentes de google webkit (más exclusivas)]
- Tamaño de fuente de contenido predefinido (Valores entre 11 y 25 pixeles)
En todo momento puedes ver el cuadro de simulación para comprobar como que dan las modificaciones que vas haciendo:

4. ESTILOS AVANZADOS
Aquí puede seleccionar una cantidad de elementos diferentes y cambiar su estilo predeterminado. Si un valor se deja vacío o se configura como predeterminado, no se cambiará del valor definido en los archivos CSS
Los elementos que se pueden personalizar son los siguientes:
HTML tags
body
p
strong
blockquote
u
mark
Headings
All headings
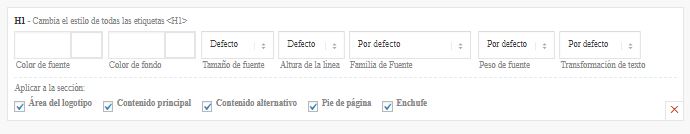
H1
H2
H3
H4
H5
H6
Menú Principal
Enlaces de Menú Principal
Enlaces secundarios del Menú Principal
Barra pequeña arriba del menú Principal
Menú Principal (Icono)
Icono del Menú Principal
Enlaces de Menú en superposición
Miscelanenea
Superposición de imagen enlazada.
Botones
Título del Widget
Títulos de presentación
Pie de ilustración
Botón
Aquí te dejo qué y cómo puedes cambiar en una imagen que lo deja muy evidente: